

Git clone git:///jquery/jquery-mobile.git Admittedly, this is particular to my environment, so you may need to make minor tweaks.Ĭlone the jQM Repo cd ~/sites/jquerymobile Then enter the following commands in Terminal, one at a time.
JQUERY ON MAMP FOR MAC MAC OS
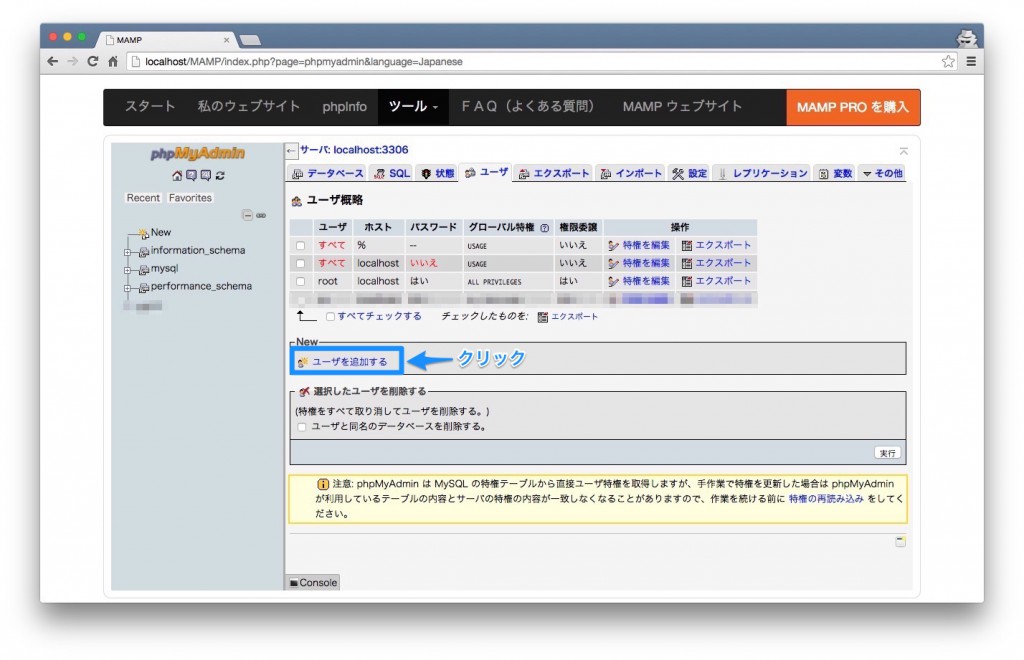
I am using MAMP configured to run in the “Sites” folder on Mac OS X, so I’ll create a new ‘jQueryMobile’ folder in ‘Sites’. If you’re not on the Git bandwagon by now, shame on you. We are going to clone a copy of the repository. I am attracted to the GitHub repo because, as noted in the README.md, you can have the docs & demos running locally, with the double benefit of an up-to-the-minute jQM build.

For the hardcore there is, of course, the jQuery Mobile GitHub repository. There are many ways to keep abreast of such developments, which we’ll come back to in a moment. Since then the first jQM Beta hit the streets. When we introduced you to jQM it was noted the code was in an Alpha state. This article continues development of that CSS3 Shapes reference site, and continues to refer to our new best friend as jQM, but this time around we’ll take a whistle stop tour of Components. In so doing, we built out a reference site, which demonstrates the use of CSS to create shapes without images. In the introductory article Hello jQuery Mobile we covered getting set up, page structures, navigation, transitions and basic list views. This is the second in a short run of articles aimed at explaining the basics of jQuery Mobile.


 0 kommentar(er)
0 kommentar(er)
